728x90
반응형
변수 선언
private 및 public으로 변수 선언
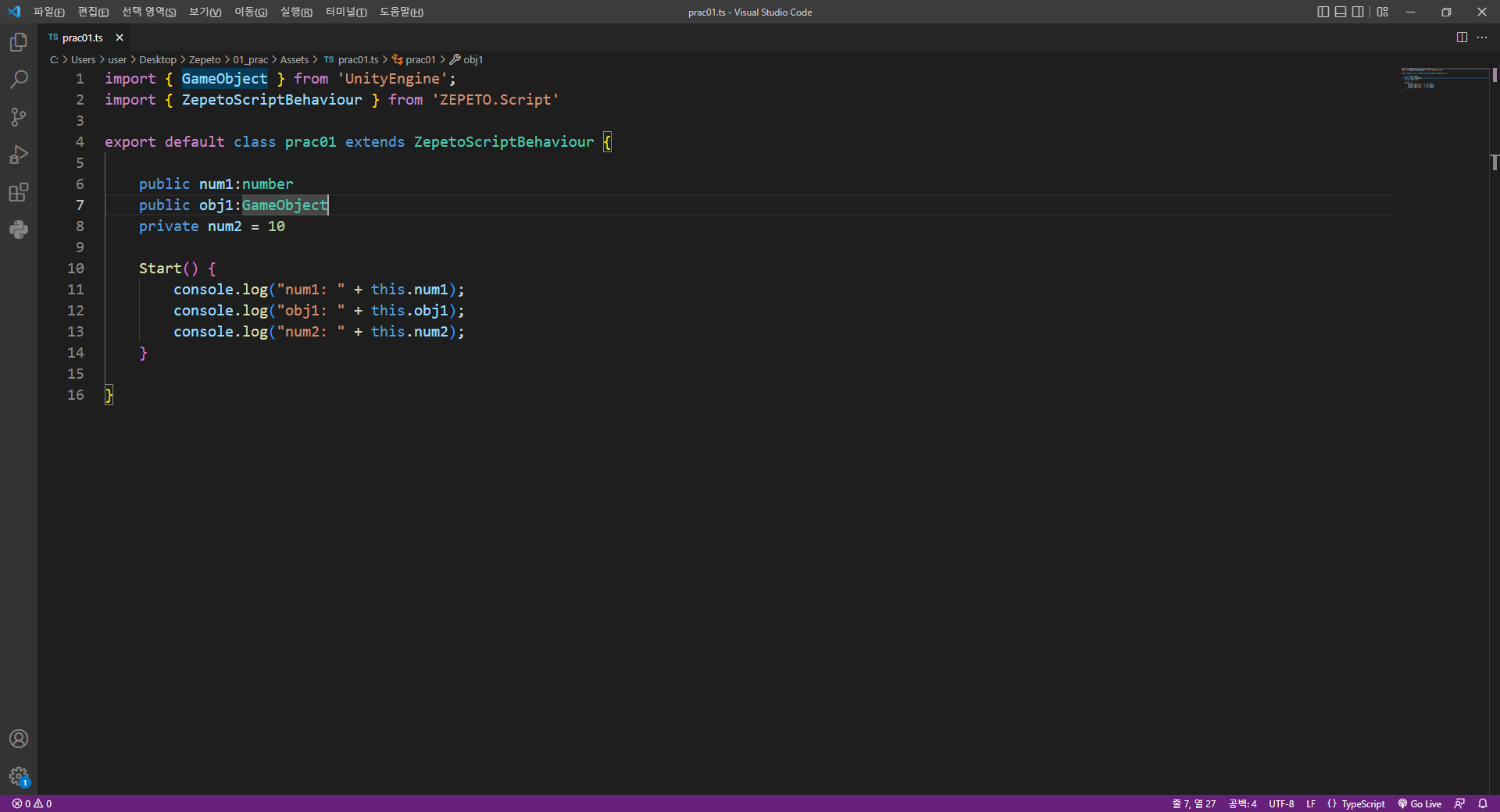
//prac01.ts
import { GameObject } from 'UnityEngine';
import { ZepetoScriptBehaviour } from 'ZEPETO.Script'
export default class prac01 extends ZepetoScriptBehaviour {
public num1:number
public obj1:GameObject
private num2 = 10
Start() {
console.log("num1: " + this.num1);
console.log("obj1: " + this.obj1);
console.log("num2: " + this.num2);
}
}
TestCode에 prac01.ts 연결 후 플레이 -> 콘솔 창 확인

Num1 변수에 10, Obj1 변수에 ZepetoPlayers 할당

-> 콘솔 창 확인

함수 내에서 선언문을 통한 변수 선언
/* 외부 */
//========== 블록 시작
function fnName(/* 내부 */){
/* 내부 */
}
//========== 블록 끝
// 외부
//========== 블록 시작
if (){
// 내부
}
//========== 블록 끝
//========== 블록 시작
else if (){
// 내부
}
//========== 블록 끝
// for문의 외부
//========== 블록1 시작
for (){
// for문의 내부
// if문의 외부
//========== 블록2 시작
if (){
// if문의 내부
}
//========== 블록2 끝
}
//========== 블록1 끝
// 한줄 주석
/* 부분 주석 */let name = '홍길동'; // 블록 밖(외부)에서 선언!
function fnName(){
let age = 20; // 블록 안(내부)에서 선언!
}
let name = '홍길동'; // 블록 밖(외부)에서 선언!
if (){
let age = 20; // 블록 안(내부)에서 선언!
}
else if (){
}
let name = '홍길동'; // 블록 밖(외부)에서 선언!
for (let idx = 0; idx < plArr.length; idx++){
// for문의 블록 안(내부)에서 선언한 것이지만 if문의 밖(외부)에서 선언한 것으로도 볼 수 있습니다.
let age = 20; // for문 안(내부)이자 if문 밖(외부)에서 선언!
if (){
let timeout = 10; // for문 안에 있지만 if문 안(내부)에서만 사용 가능하도록 선언!
name = '최규빈' // if문 밖(외부)에서 선언한 변수는 내부의 어떤 블록에서든 사용 가능
}
}변수 타입 지정
number 는 숫자만, string 은 문자만, boolean 은 true / false 만 올 수 있다
// 숫자
let age:number = 20;
// 문자열
let name:string = '홍길동';
// true / false (예 / 아니오)
let isStudent:boolean = false
//number 타입의 변수에 string 타입의 값을 넣으려고 하면 에러!
age = '최규빈' // 에러조건문
ex) 점수를 저장할 score 변수와 참/거짓 값을 저장할 isTrue 변수를 생성하고 참이냐 거짓이냐에 따라 점수를 올리거나 내리는 조건문
728x90
반응형
'게임개발 > 제페토 ZEPETO' 카테고리의 다른 글
| 제페토 ZEPETO : 0. 기본 설정 - WIL (0) | 2022.07.24 |
|---|

댓글